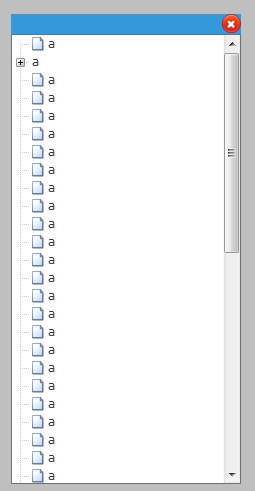
3,最简单的树(不显示图标)
发布时间:2019-09-14 09:25:47编辑:auto阅读(1936)
-----后台
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Data;
using System.Text;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
public string GetzNodes()
{
StringBuilder sb = new StringBuilder();
sb.Append("<script>");
sb.Append("var zNodes =[");
//*****************************************加入遍历代码
for (int i = 0; i < 100; i++)
{
if (i > 50)
{
sb.Append(SetParametes(i.ToString(), "1", "b"));
}
else
sb.Append(SetParametes(i.ToString(), "-1", "a"));
}
//********************************************************
sb.Append("];");
sb.Append("</script>");
return sb.ToString();
}
/// <summary>
/// 设置节点
/// </summary>
/// <param name="id">id</param>
/// <param name="pid">父级id</param>
/// <param name="name">名称</param>
/// <param name="open">是否展开?</param>
/// <returns>返回节点</returns>
private string SetParametes(string id, string pid, string name,bool open=false)
{
StringBuilder sb = new StringBuilder();
sb.Append("{");
sb.AppendFormat("id:{0},",id);
sb.AppendFormat("pId:{0},",pid);
if (open)
{
sb.AppendFormat("name:\"{0}\",", name);
sb.Append("open: true");
}
else
{
sb.AppendFormat("name:\"{0}\"", name);
}
sb.Append("},");
return sb.ToString();
}
}-----前台
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<link href="../css/demo_new.css" rel="stylesheet" type="text/css" />
<link href="../css/zTreeStyle/zTreeStyle.css" rel="stylesheet" type="text/css" />
<script src="../js/jquery-1.4.4.min.js" type="text/javascript"></script>
<script src="../js/jquery.ztree.core-3.5.js" type="text/javascript"></script>
</head>
<%=GetzNodes()%>
<script type="text/javascript">
var setting = { view: {showIcon: showIconForTree}, data: { simpleData: { enable: true} }, callback: { onClick: zTreeOnClick}};
$(document).ready(function () {
$.fn.zTree.init($("#treeDemo"), setting, zNodes);
});
//显示div
function showdiv() {
$("#zhezhao").fadeIn(300);
$("#treeDemodiv").fadeIn(300);
}
//隐藏div
function closediv() {
$("#zhezhao").fadeOut(300);
$("#treeDemodiv").fadeOut(300);
}
function showIconForTree(treeId, treeNode) {
return !treeNode.isParent;
};
//展示zTree
function showZTree() {
var w = document.documentElement.clientWidth;
var h = document.documentElement.clientHeight;
var l = document.documentElement.clientWidth / 2 - $("#treeDemodiv").width() / 2;
var t = document.documentElement.clientHeight / 2 - $("#treeDemodiv").height() / 2;
$("#zhezhao").css({ "width": w + "px", "height": h + "px", "filter": "alpha(opacity=25)", "-moz-opacity": "0.25", "-khtml-opacity": "0.25", "opacity": "0.25" });
$("#treeDemodiv").css({ "left": l + "px", "top": t + "px" });
showdiv();
}
//点击触发事件
function zTreeOnClick(event, treeId, treeNode) {
alert(treeNode.id + "," + treeNode.name);
closediv();
}
</script>
<body>
<form id="form1" runat="server">
<input type="button" value="显示" onclick="showZTree()">
<!------------------Treediv--------------------->
<div id="treeDemodiv" style="top:0px;left:0px;padding:0px;display:none;margin:0px;;height:470px;width:230px;;position:fixed;z-index:100" class="zTreeDemoBackground left">
<ul style="padding:0px;margin:0px;background:#3498DB;height:20px;top:0px;left:0px;"><li style="height:20px;float:right;padding:0px;margin:0px;"><img style="width:19px;;height:19px;z-index:100;cursor:pointer" onclick="$('#treeDemodiv').fadeOut(300);$('#zhezhao').fadeOut(300);" src="../img/yzfalse.png" /></li></ul>
<ul id="treeDemo" style="padding:0px;margin:0px;height:448px;width:228px;z-index:100;background:#fff" class="ztree"></ul>
</div>
<div id="zhezhao" style="top:0px;left:0px;display:none;filter:alpha(opacity=25);-moz-opacity:0.25;-khtml-opacity: 0.25;opacity: 0.25;position:fixed;background:#000;z-index:9"></div>
<!------------------Treediv--------------------->
</form>
</body>
</html>
上一篇: sqlite3 多线程问题..
下一篇: C3-Squid-access.log
- openvpn linux客户端使用
52017
- H3C基本命令大全
51860
- openvpn windows客户端使用
42110
- H3C IRF原理及 配置
38950
- Python exit()函数
33453
- openvpn mac客户端使用
30402
- python全系列官方中文文档
29036
- python 获取网卡实时流量
24063
- 1.常用turtle功能函数
23983
- python 获取Linux和Windows硬件信息
22330
- LangChain1.0-Agent部署与上线流程
44°
- LangChain1.0-Agent(进阶)本地模型+Playwright实现网页自动化操作
76°
- LangChain1.0-Agent记忆管理
71°
- LangChain1.0-Agent接入自定义工具与React循环
98°
- LangChain1.0-Agent开发流程
95°
- LangChain1.0调用vllm本地部署qwen模型
119°
- LangChain-1.0入门实践-搭建流式响应的多轮问答机器人
133°
- LangChain-1.0入门实战-1
131°
- LangChain-1.0教程-(介绍,模型接入)
155°
- Ubuntu本地部署dots.ocr
575°
- 姓名:Run
- 职业:谜
- 邮箱:383697894@qq.com
- 定位:上海 · 松江