渲染失败则返回空('')
|
- date和time过滤器格式
|
- 例子
1 # student下的views.py 2 from django.http import HttpResponse 3 from django.shortcuts import render, reverse, redirect 4 from datetime import datetime 5 6 def hello(request): 7 current_time = datetime.now() 8 lt = [1, 'l', 66] 9 li = ['p'] 10 dt = {'tt': 55, 'age': 10} 11 tl = ('l', 4, 99) 12 13 def func(): 14 return 'hello' 15 16 class Car: 17 def __init__(self, brand, price): 18 self.brand = brand 19 self.price = price 20 21 @staticmethod 22 def travel(self): 23 print('ssssss') 24 return 'sou~~~' 25 s_car = Car('ferrari', 1) 26 return render(request, 'student/index.html', 27 context={ 28 'current_time': current_time, 29 'lt': lt, 30 'li': li, 31 'dt': dt, 32 'tl': tl, 33 'func': func, 34 'car': s_car, 35 'travle': s_car.travel, 36 })
1 {#对应的index.html#} 2 <!DOCTYPE html> 3 <html lang="en"> 4 <head> 5 <meta charset="UTF-8"> 6 <title>学生</title> 7 </head> 8 <body> 9 <h1>这里是学生首页</h1> 10 <form action=""> 11 <h1>当前时间:{{ current_time|date:'Y-m-d H:i:s' }}</h1> 12 <h2>这是一个列表:{{ lt|add:li }}</h2> 13 <h2>这是列表的一个切片:{{ lt|slice:":2" }}</h2> 14 <h2>列表{{ lt }}的长度为:{{ lt|length }}</h2> 15 <h2>列表{{ lt }}的长度是{{ lt|length }}吗:{{ lt|length_is:3 }}</h2> 16 <h2>这是一个字典:{{ dt }}</h2> 17 <h2>这是一个元组:{{ tl }}</h2> 18 <h2>这是元组的第一个值:{{ tl|first }}</h2> 19 <h2>这是元组的最后一个值:{{ tl|last }}</h2> 20 <h2>这是列表的一个值:{{ lt.0|add:5 }}</h2> 21 <h2>这是一个函数:{{ func|capfirst }}</h2> 22 <h2>这是一个类对象:{{ car }}</h2> 23 <h2>这是一个类对象属性:{{ car.brand }}</h2> 24 <h2>这是一个类对象方法:{{ travel|default:"nothing"|add:' haha'|title }}</h2> 25 <p>用户名:<input type="text"></p> 26 <p>密码:<input type="password"></p> 27 <p><input type="submit" value="登录"></p> 28 </form> 29 </body> 30 </html>
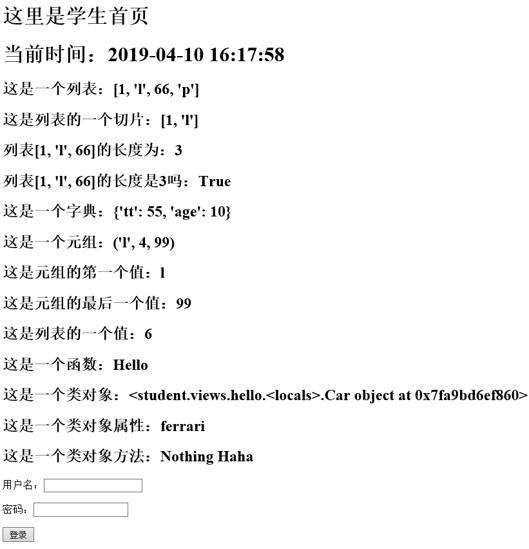
最后效果

自动转义是将变量的一些特殊字符,比如左箭头(<)、右箭头(>)转义成html代码,这样做的目的是为了处理一些不安全的变量。
|
1 STATIC_URL = '/static/' 2 STATICFILES_DIRS = [ 3 os.path.join(BASE_DIR, 'static') 4 ]
- 引用
- 创建模板/templates/studentlogin.html
1 {% load static %} 2 <!DOCTYPE html> 3 <html lang="zh-CN"> 4 <head> 5 <meta charset="utf-8"> 6 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 7 <meta name="viewport" content="width=device-width, initial-scale=1"> 8 <meta name="description" content=""> 9 <meta name="author" content=""> 10 <title>Signin Template for Bootstrap</title> 11 <link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> 12 <link href="{% static 'student/css/signin.css' %}" rel="stylesheet"> 13 </head> 14 </html> 15 <!-- 仅有部分代码 -->
-
- 创建/static/student/css/signin.css
1 body { 2 padding-top: 40px; 3 padding-bottom: 40px; 4 background-color: #eee; 5 } 6 7 .form-signin { 8 max-width: 330px; 9 padding: 15px; 10 margin: 0 auto; 11 } 12 .form-signin .form-signin-heading, 13 .form-signin .checkbox { 14 margin-bottom: 10px; 15 } 16 .form-signin .checkbox { 17 font-weight: normal; 18 } 19 .form-signin .form-control { 20 position: relative; 21 height: auto; 22 -webkit-box-sizing: border-box; 23 -moz-box-sizing: border-box; 24 box-sizing: border-box; 25 padding: 10px; 26 font-size: 16px; 27 } 28 .form-signin .form-control:focus { 29 z-index: 2; 30 } 31 .form-signin input[type="email"] { 32 margin-bottom: -1px; 33 border-bottom-right-radius: 0; 34 border-bottom-left-radius: 0; 35 } 36 .form-signin input[type="password"] { 37 margin-bottom: 10px; 38 border-top-left-radius: 0; 39 border-top-right-radius: 0; 40 }
-
- student/views.py中引入
1 def login(request): 2 return render(request, 'student/login.html')
-
- student/urls.py中引入
1 urlpatterns = [ 2 path('login/', views.login), 3 ]
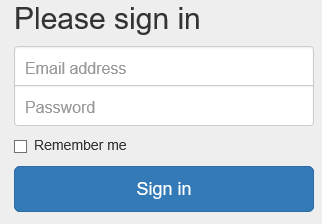
- 效果图

 <
<



