CSS3第五天
发布时间:2019-06-28 17:45:37编辑:auto阅读(1942)
十一、伸缩布局:控制元素对齐方式
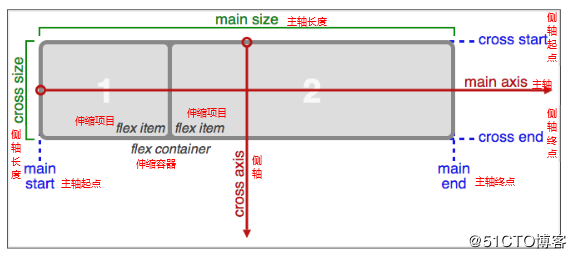
主轴:Flex容器的主轴主要用来配置Flex项目,默认是水平方向
侧轴:与主轴垂直的轴称作侧轴,默认是垂直方向的
方向:默认主轴从左向右,侧轴默认从上到下
主轴和侧轴并不是固定不变的,通过flex-direction可以互换。
1、必要元素:
a、指定一个盒子为伸缩盒子 display: flex(父元素)
b、设置属性来调整此盒的子元素的布局方式 例如 flex-direction
c、明确主侧轴及方向
2、各属性详解
a、flex-direction调整主轴方向(默认为水平方向)
row、column、row-reverse行倒序排列、column-reverse列倒序排列
b、justify-content调整主轴对齐
flex-start、flex-end、center、space-between、 space-around
c、align-items调整侧轴对齐
flex-start、flex-end、center、flex-stretch、space-between、 space-around
d、flex-wrap控制是否换行
nowrap、wrap
e、align-content堆栈(由flex-wrap:wrap产生的独立行)对齐
flex-start 、flex-end、center
space-around 行平均分布、space-between 两端对齐、space-streach 拉伸对齐
f、flex-flow是flex-direction、flex-wrap的简写形式
g、flex控制子元素的缩放比例,分配的是剩余空间(独立属性)
h、order控制子元素的排列顺序
十二、多列布局
-webkit-columns-width 定义每列的宽度
-webkit-count 定义列数
-webkit-column-gap 定义两栏之间的间距uii
属性:length 长度 = column-rule-length
style 样式 = column-rule-style
color 颜色 = column-rule-color
-webkit-column-rule 设置列之间的分割线
-webkit-column-span 定义跨列显示 默认1,all 横跨所有列
-webkit-column-fill 定义列的高度是否统一,auto,balance 统一设置成内容最多的那一列的高度
十三、web字体
@font-face 指定自定义字体
font-family 给自定义字体起名字
src : url () 引入字体文件
十四、兼容性
通过http://caniuse.com/ 可查询CSS3各特性的支持程度,一般兼容性处理的常见方法是为属性添加私有前缀,如不能解决,应避免使用,无需刻意去处理CSS3的兼容性问题。
上一篇: NTV Media Server G3性
下一篇: 10大Python开源项目推荐
- openvpn linux客户端使用
51690
- H3C基本命令大全
51344
- openvpn windows客户端使用
41784
- H3C IRF原理及 配置
38555
- Python exit()函数
33029
- openvpn mac客户端使用
30051
- python全系列官方中文文档
28716
- python 获取网卡实时流量
23704
- 1.常用turtle功能函数
23627
- python 获取Linux和Windows硬件信息
21992
- Python搭建一个RAG系统(分片/检索/召回/重排序/生成)
2191°
- Browser-use:智能浏览器自动化(Web-Agent)
2885°
- 使用 LangChain 实现本地 Agent
2400°
- 使用 LangChain 构建本地 RAG 应用
2348°
- 使用LLaMA-Factory微调大模型的function calling能力
2907°
- 复现一个简单Agent系统
2355°
- LLaMA Factory-Lora微调实现声控语音多轮问答对话-1
3146°
- LLaMA Factory微调后的模型合并导出和部署-4
5171°
- LLaMA Factory微调模型的各种参数怎么设置-3
4998°
- LLaMA Factory构建高质量数据集-2
3570°
- 姓名:Run
- 职业:谜
- 邮箱:383697894@qq.com
- 定位:上海 · 松江
